How to Make Coming Soon Website in HTML CSS & JavaScript
by Letscode - July 27, 2023

Hello buddy, I hope you are doing awesome. Today in this blog you will learn to make a Responsive Coming Soon Website in HTML CSS and JavaScript. There are lots of Website Sections I have created, like sidebar, navigation bar, website header or hero section footer, and others. This coming soon website is also an important part of the website.
A coming soon page is a placeholder web page used by businesses or individuals who are creating a new website or launching a new product. It includes a message about the upcoming website or product and a form for visitors to receive updates. This helps build anticipation and interest among potential customers before the official launch.
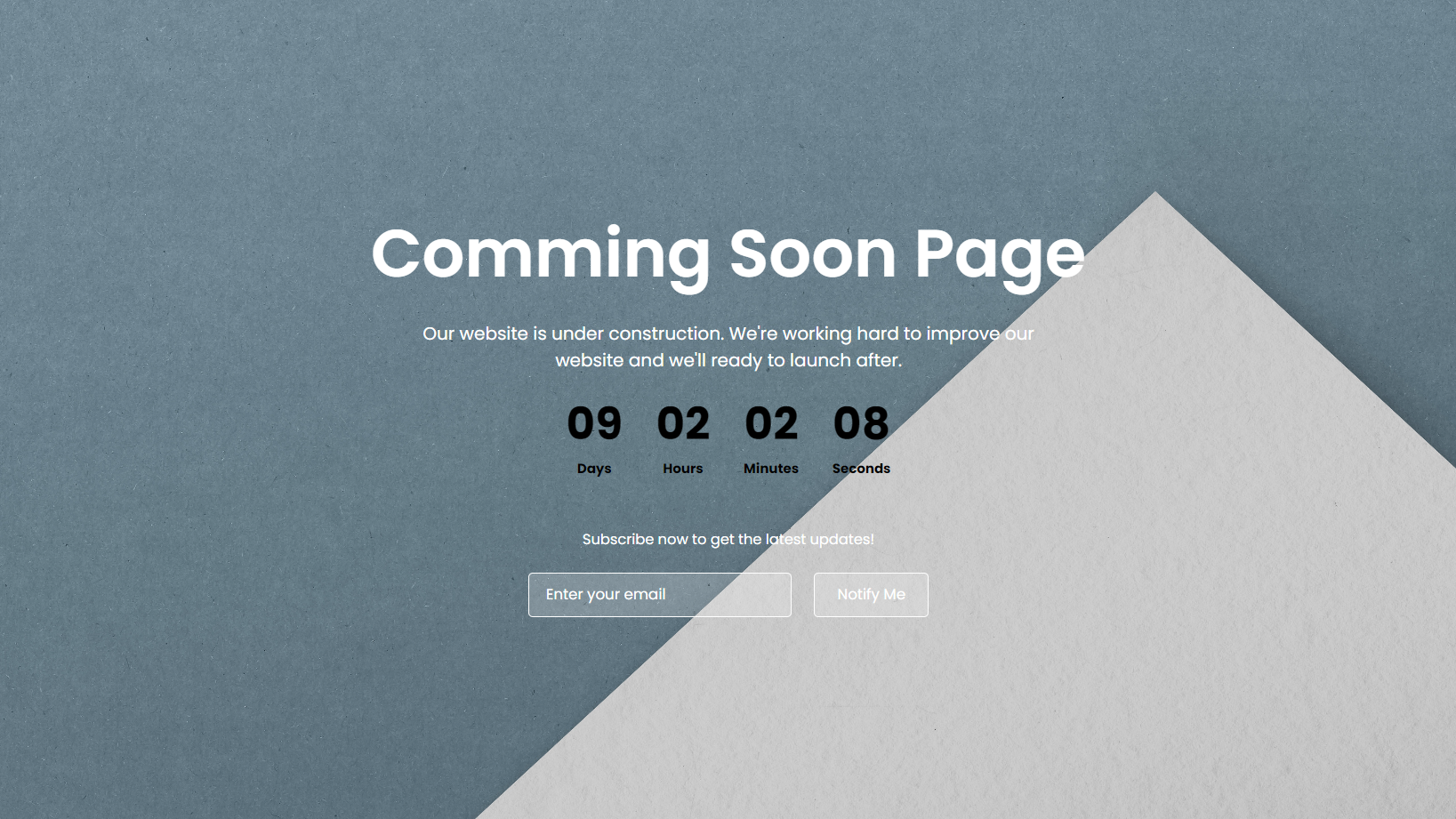
Have a quick look at the given image of our project [Coming Soon Website] there are some text, time, and an email field and notify me button. In the time section, you can see time on days, hours, minutes, and seconds. Actually, the time will be continuously updated per second.
Coming Soon Website [Source Code]
To get the following HTML CSS and JavaScript code for the Make Coming Soon Website, you need to create three files one is an HTML file and another is a CSS file, and a JavaScript file. After creating these three files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
<!-- Coding by Letscode -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Website Coming Soon Page | Letscode</title>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section class="container">
<img src="image.jpg" alt="" class="image" />
<header>Comming Soon Page</header>
<p>
Our website is under construction. We're working hard to improve our
website and we'll ready to launch after.
</p>
<div class="time-content">
<div class="time days">
<span class="number"></span>
<span class="text">days</span>
</div>
<div class="time hours">
<span class="number"></span>
<span class="text">hours</span>
</div>
<div class="time minutes">
<span class="number"></span>
<span class="text">minutes</span>
</div>
<div class="time seconds">
<span class="number"></span>
<span class="text">seconds</span>
</div>
</div>
<div class="email-content">
<p>Subscribe now to get the latest updates!</p>
<div class="input-box">
<input type="email" placeholder="Enter your email" />
<button>Notify Me</button>
</div>
</div>
</section>
<!-- JavaScript -->
<script src="js/script.js"></script>
</body>
</html>
/* Coding by Letscode */
/* Import Google font - Poppins */
/* Google Fonts - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
.container {
display: flex;
row-gap: 15px;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
width: 100%;
overflow: hidden;
}
.container .image {
position: absolute;
height: 100%;
width: 100%;
object-fit: cover;
z-index: -1;
}
.container header {
font-size: 60px;
color: #fff;
font-weight: 600;
text-align: center;
}
.container p {
font-size: 16px;
font-weight: 400;
color: #fff;
max-width: 550px;
text-align: center;
}
.container .time-content {
display: flex;
column-gap: 30px;
align-items: center;
}
.time-content .time {
display: flex;
align-items: center;
flex-direction: column;
}
.time .number,
.time .text {
font-weight: 900;
color: #000;
}
.time .number {
font-size: 40px;
}
.time .text {
text-transform: capitalize;
font-size: 12px;
}
.email-content {
display: flex;
align-items: center;
flex-direction: column;
margin-top: 30px;
width: 100%;
}
.email-content p {
font-size: 13px;
}
.input-box {
display: flex;
align-items: center;
height: 40px;
max-width: 360px;
width: 100%;
margin-top: 20px;
column-gap: 20px;
}
.input-box input,
.input-box button {
height: 100%;
outline: none;
border: none;
border: 1px solid #fff;
border-radius: 4px;
background-color: rgba(255, 255, 255, 0.2);
font-weight: 400;
}
.input-box input {
width: 100%;
padding: 0 15px;
color: #fff;
}
input::placeholder {
color: #fff;
}
.input-box button {
cursor: pointer;
color: #fff;
white-space: nowrap;
padding: 0 20px;
transition: all 0.3s ease;
}
.input-box button:hover {
background-color: #fff;
color: #0d6a81;
}
@media screen and (max-width: 300px) {
.container header {
font-size: 50px;
}
}
Finally, add the following JavaScript code to your script.js file to make the to generate random captcha and validated our entered captcha.
const seconds = document.querySelector(".seconds .number"),
minutes = document.querySelector(".minutes .number"),
hours = document.querySelector(".hours .number"),
days = document.querySelector(".days .number");
let secValue = 11,
minValue = 2,
hourValue = 2,
dayValue = 9;
const timeFunction = setInterval(() => {
secValue--;
if (secValue === 0) {
minValue--;
secValue = 60;
}
if (minValue === 0) {
hourValue--;
minValue = 60;
}
if (hourValue === 0) {
dayValue--;
hourValue = 24;
}
if (dayValue === 0) {
clearInterval(timeFunction);
}
seconds.textContent = secValue < 10 ? `0${secValue}` : secValue;
minutes.textContent = minValue < 10 ? `0${minValue}` : minValue;
hours.textContent = hourValue < 10 ? `0${hourValue}` : hourValue;
days.textContent = dayValue < 10 ? `0${dayValue}` : dayValue;
}, 1000); //1000ms = 1s
Most Popular
Recent Posts









