Cool Login Form in HTML CSS & JavaScript
by Letscode - October 4,2023

Hello readers, Today in this blog you’ll learn how to create a Cool Login Form with Password Show or Hide Option in HTML CSS & JavaScript. Earlier I have shared a Neumorphism Login Login Form but there is no password show hide option. Now, it’s time to create a Login Form with a password show or hide a Button.
A Login form is used to enter the authentication credentials of the user to access a restricted page or form. The login form includes a field for the username and another for the password.
This Login Form is created only for design purposes. There is no action when you submitted the form after entered credential details (Email & password). There is no backend integration because I used only HTML & CSS to create this form. So there is no backend role in this form.
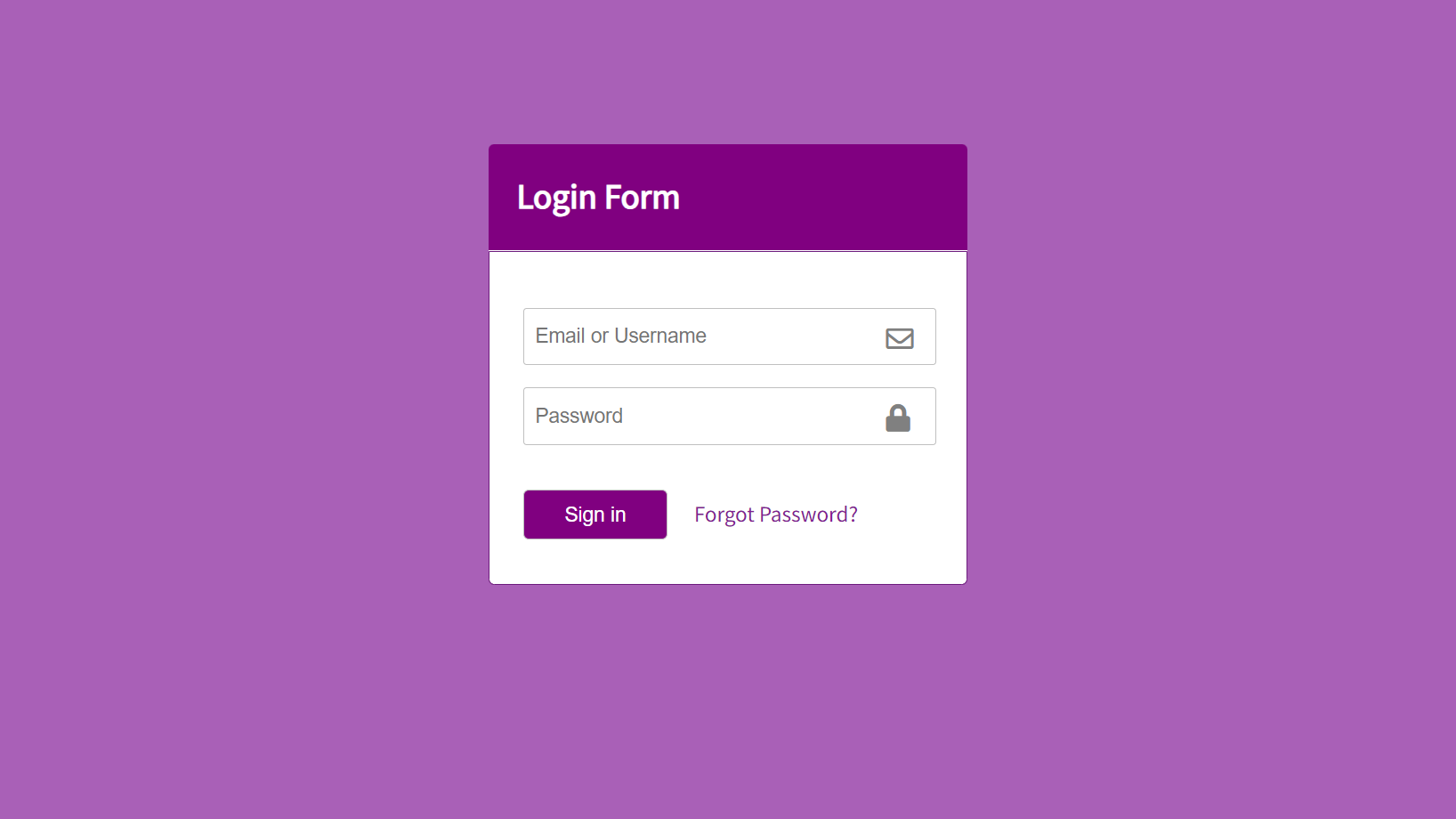
Login Form Design in HTML & CSS [Source Codes]
To create this program (Cool Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By Letscodeweb -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Form</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<div class="center">
<div class="header">
Login Form
</div>
<form>
<input type="text" placeholder="Email or Username">
<i class="far fa-envelope"></i>
<input id="pswrd" type="password" placeholder="Password">
<i class="fas fa-lock" onclick="show()"></i>
<input type="submit" value="Sign in">
<a href="#">Forgot Password?</a>
</form>
</div>
<script>
function show() {
var pswrd = document.getElementById('pswrd');
var icon = document.querySelector('.fas');
if (pswrd.type === "password") {
pswrd.type = "text";
pswrd.style.marginTop = "20px";
icon.style.color = "#7f2092";
} else {
pswrd.type = "password";
icon.style.color = "grey";
}
}
</script>
</body>
</html>
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap');
body {
margin: 0;
padding: 0;
background: #a960b7;
height: 100vh;
overflow: hidden;
font-family: 'Noto Sans TC', sans-serif;
}
.center {
width: 430px;
margin: 130px auto;
position: relative;
}
.center .header {
font-size: 28px;
font-weight: bold;
color: white;
padding: 25px 0 30px 25px;
background: #800080;
border-bottom: 1px solid #fff;
border-radius: 5px 5px 0 0;
}
.center form {
position: absolute;
background: white;
width: 100%;
padding: 50px 10px 0 30px;
box-sizing: border-box;
border: 1px solid #6d1c7d;
border-radius: 0 0 5px 5px;
}
form input {
height: 50px;
width: 90%;
padding: 0 10px;
border-radius: 3px;
border: 1px solid silver;
font-size: 18px;
outline: none;
}
form input[type="password"] {
margin-top: 20px;
}
form i {
position: absolute;
font-size: 25px;
color: grey;
margin: 15px 0 0 -45px;
}
i.fa-lock {
margin-top: 35px;
}
form input[type="submit"] {
margin-top: 40px;
margin-bottom: 40px;
width: 130px;
height: 45px;
color: white;
cursor: pointer;
line-height: 45px;
border-radius: 45px;
border-radius: 5px;
background: #800080;
}
form input[type="submit"]:hover {
background: #491254;
transition: .5s;
}
form a {
text-decoration: none;
font-size: 18px;
color: #7f2092;
padding: 0 0 0 20px;
}
That’s all, now you’ve successfully created a Cool Login Form in HTML CSS & JavaScript. If your code does not work or you’ve faced any error/problem then please comment down or contact us from the contact page.
Most Popular
Recent Posts









