Dummy Post For Testing In HTML & JavaScript
by Letscode - October 4,2023

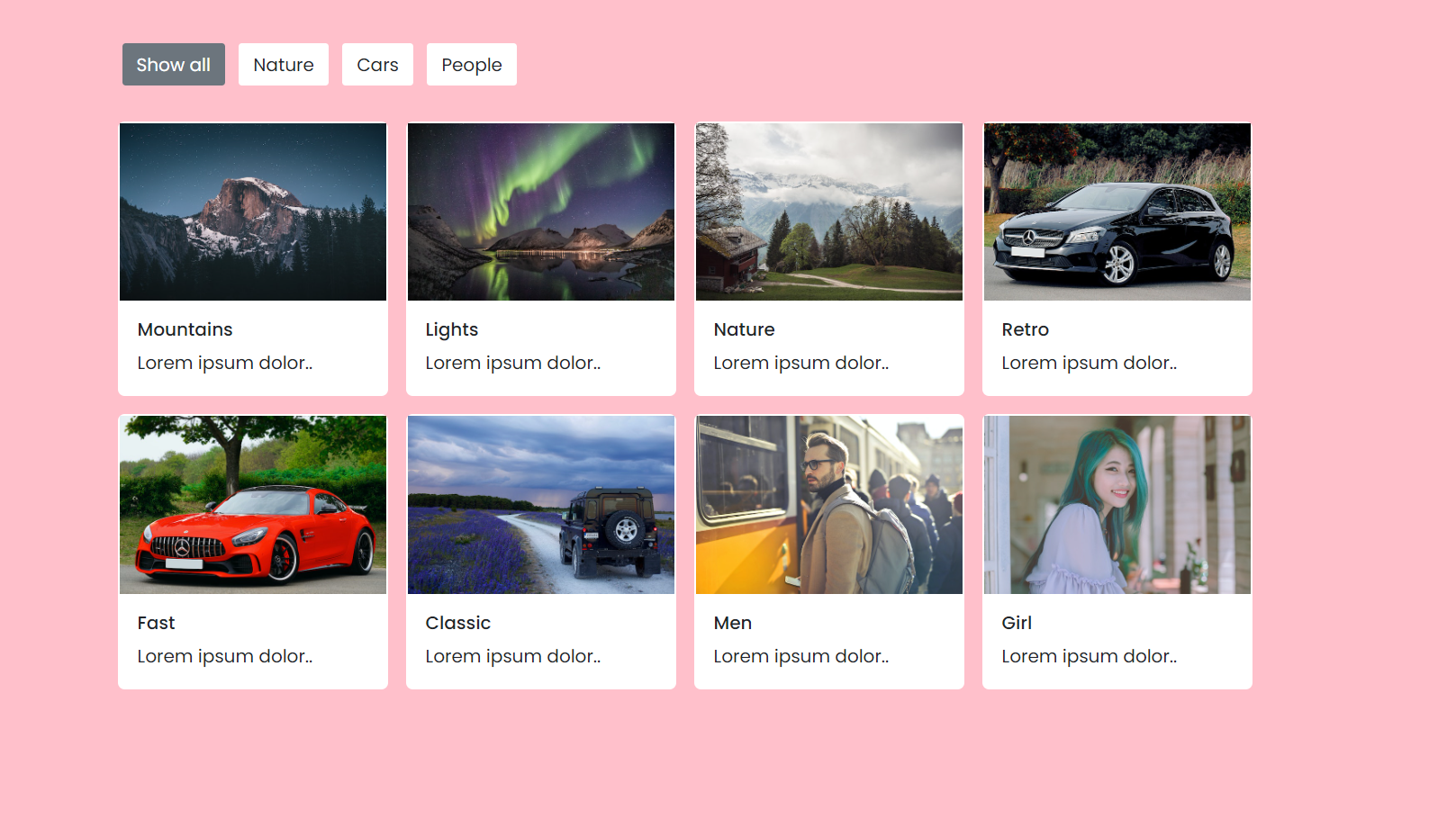
Responsive Footer Section | Free Source Code
To paste the given codes of this program, first of all, you need to create two files one is an HTML file and another is a CSS file, after creating these two files you can easily copy-paste the given codes in your HTML & CSS files. You can also download all source code files directly from the given Download Button.
HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<title>Filterable Image Gallery Bootstrap</title>
<link rel="stylesheet" href="style.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" />
<script src="script.js" defer></script>
</head>
<body>
<div class="container">
<!-- Images Filter Buttons Section -->
<div class="row mt-5" id="filter-buttons">
<div class="col-12">
<button class="btn mb-2 me-1 active" data-filter="all">Show all</button>
<button class="btn mb-2 mx-1" data-filter="nature">Nature</button>
<button class="btn mb-2 mx-1" data-filter="cars">Cars</button>
<button class="btn mb-2 mx-1" data-filter="people">People</button>
</div>
</div>
<!-- Filterable Images / Cards Section -->
<div class="row px-2 mt-4 gap-3" id="filterable-cards">
<div class="card p-0" data-name="nature">
<img src="images/nature-1.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Mountains</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="nature">
<img src="images/nature-2.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Lights</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="nature">
<img src="images/nature-3.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Nature</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="cars">
<img src="images/car-1.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Retro</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="cars">
<img src="images/car-2.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Fast</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="cars">
<img src="images/car-3.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Classic</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="people">
<img src="images/people-1.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Men</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
<div class="card p-0" data-name="people">
<img src="images/people-2.jpg" alt="img" />
<div class="card-body">
<h6 class="card-title">Girl</h6>
<p class="card-text">Lorem ipsum dolor..</p>
</div>
</div>
</div>
</div>
</body>
</html>
CSS
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
* {
font-family: "Poppins", sans-serif;
}
body {
background:pink !important;
}
body .container {
max-width: 1100px;
}
#filter-buttons button {
border-radius: 3px;
background: #fff;
border-color: transparent;
}
#filter-buttons button:hover {
background: #ddd;
}
#filter-buttons button.active {
color: #fff;
background: #6c757d;
}
#filterable-cards .card {
width: 15rem;
border: 2px solid transparent;
}
#filterable-cards .card.hide {
display: none;
}
@media (max-width: 600px) {
#filterable-cards {
justify-content: center;
}
#filterable-cards .card {
width: calc(100% / 2 - 10px);
}
}
JS
// Select relevant HTML elements
const filterButtons = document.querySelectorAll("#filter-buttons button");
const filterableCards = document.querySelectorAll("#filterable-cards .card");
// Function to filter cards based on filter buttons
const filterCards = (e) => {
document.querySelector("#filter-buttons .active").classList.remove("active");
e.target.classList.add("active");
filterableCards.forEach(card => {
// show the card if it matches the clicked filter or show all cards if "all" filter is clicked
if(card.dataset.name === e.target.dataset.filter || e.target.dataset.filter === "all") {
return card.classList.replace("hide", "show");
}
card.classList.add("hide");
});
}
filterButtons.forEach(button => button.addEventListener("click", filterCards));
Most Popular
Recent Posts









