How to Create a Simple Website in HTML & CSS | With Source Code
by Letscode - November 7, 2022

Are you looking for Simple Website Design, If your answer is yes then you are in the right post? In this blog, you will learn to create a simple website design using HTML & CSS. I already have created a lot of Website Designs. I hope you will like those projects.
A website is a collection of web pages located under a single domain name. websites are typically dedicated to a particular topic or purpose, such as news, education, commerce, entertainment, or social networking.
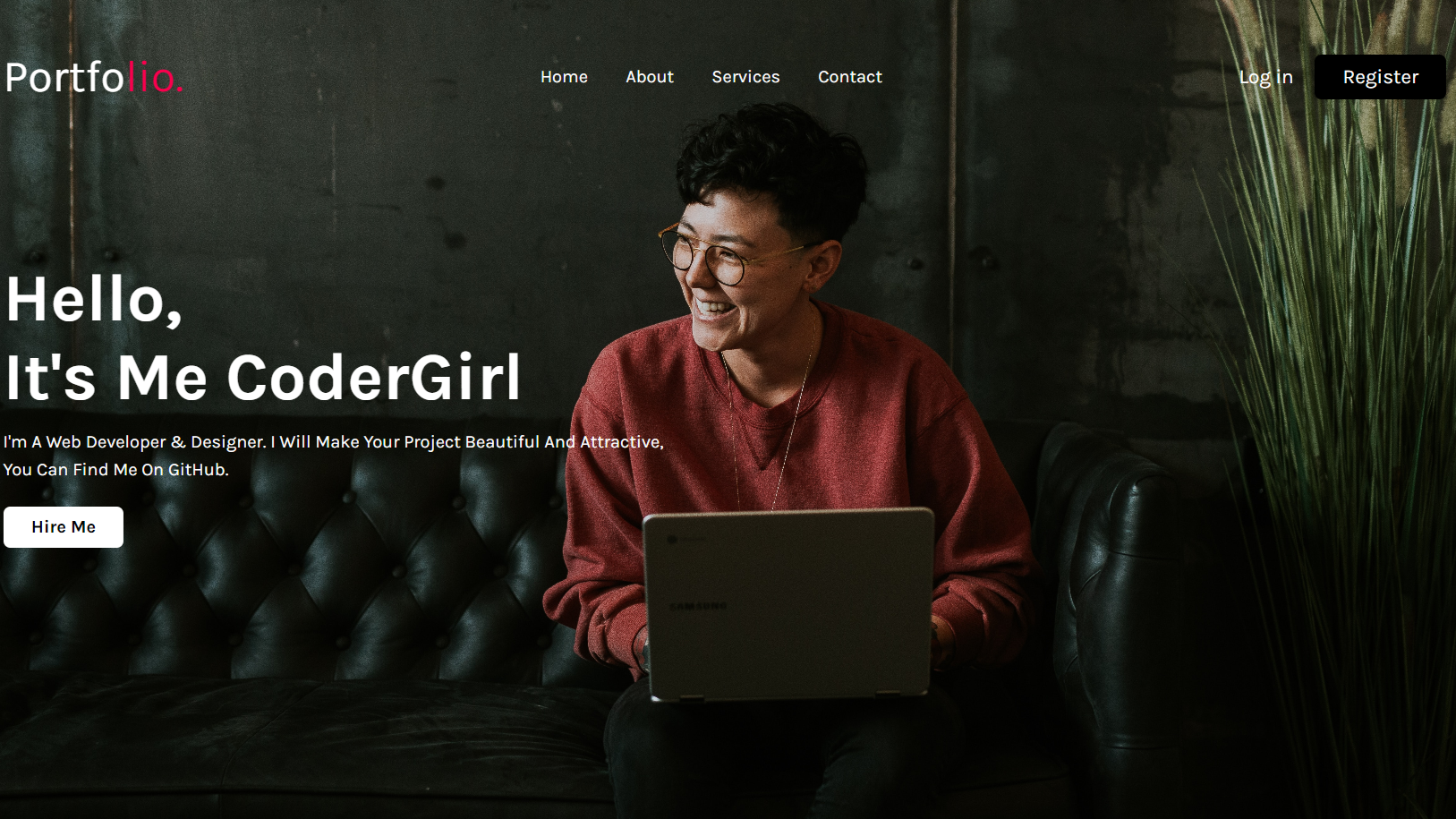
Have a quick look at the given preview of our website. In this image, I have added a full background image, a logo, links, text, and buttons. And here, as you can see, when I take the cursor over the link, the link’s color will be pink.
A Simple Website [Source Codes]
To create Create a Simple Website, follow the given steps line by line:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an index.html file. The file name must be index and its extension .html
- Create a style.css file. The file name must be style and its extension .css
Once you create these files, paste the given codes into the specified files. If you don’t want to do these then scroll down and download the Create a Simple Website by clicking on the given download button.
First, paste the following codes into your index.html file.
<!DOCTYPE html>
<!---Coding By CoderGirl!--->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Simple Website Design</title>
<!---Custom Css File!--->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<nav>
<div class="logo">
<a href="#">Portfo<span>lio.</span></a>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div class="buttons">
<a href="#" class="login">Log in</a>
<a href="#" class="btn">Register</a>
</div>
</nav>
<div class="content">
<h2>Hello,<br>It's Me CoderGirl</h2>
<p>I'm A Web Developer & Designer. I Will Make Your Project Beautiful And Attractive,<br>You Can Find Me On GitHub.</p>
</div>
<div class="link">
<a href="#" class="hire">Hire Me</a>
</div>
</div>
</body>
</html>
Second, paste the following codes into your style.css file.
@import url('https://fonts.googleapis.com/css2?family=Karla:wght@300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Karla', sans-serif;
}
body{
color: #fff;
}
.container{
width: 100%;
height: 100vh;
background-image: url(back.jpg);
background-position: center;
background-size: cover;
padding-top: 35px;
padding-left: 8%;
padding-right: 8%;
}
nav{
padding: 10px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo a{
font-size: 40px;
text-decoration: none;
}
span{
color: #f9004d;
}
nav ul li{
display: inline-block;
list-style: none;
margin: 10px 15px;
}
nav ul li a{
text-decoration: none;
transition: 0.5s;
}
nav ul li a:hover{
color: #f9004d;
}
.login{
text-decoration: none;
margin-right: 15px;
font-size: 18px;
}
.btn{
background: #000;
border-radius: 6px;
padding: 9px 25px;
text-decoration: none;
transition: 0.5s;
font-size: 18px;
}
.content{
margin-top: 10%;
max-width: 600px;
}
.content h2{
font-size: 60px
}
.content p{
margin-top: 10px;
line-height: 25px;
}
a{
color: #fff;
}
.link {
margin-top: 30px;
}
.hire{
color: #000;
text-decoration: none;
background: #fff;
padding: 9px 25px;
font-weight: bold;
border-radius: 6px;
transition: 0.5s;
}
.link .hire:hover{
background: transparent;
border: 1px solid #fff;
color: #fff;
}
That’s all, now you’ve successfully created a project on the Website. If your code doesn’t work or you’ve faced any problems, please download the source code files from the given download button. It’s free and a zip file containing the project folder with source code files will be downloaded.
Most Popular
Recent Posts









