How to Create a Working Contact Form in PHP
by Letscode - October 4,2023

Hey friends, today in this blog you’ll learn how to create a Working Contact Form in PHP. I’ll use HTML CSS JavaScript & PHP to create this working contact form. In the earlier blog, I have shared how to send email using PHP from Localhost and it’s a time to create a contact form in PHP.
Contact Form is an important element on a page that allows users to communicate with the website owner. This contact form has some input fields for filling in name, email address, subject, message, etc. You can add or remove fields according to your site requirements.
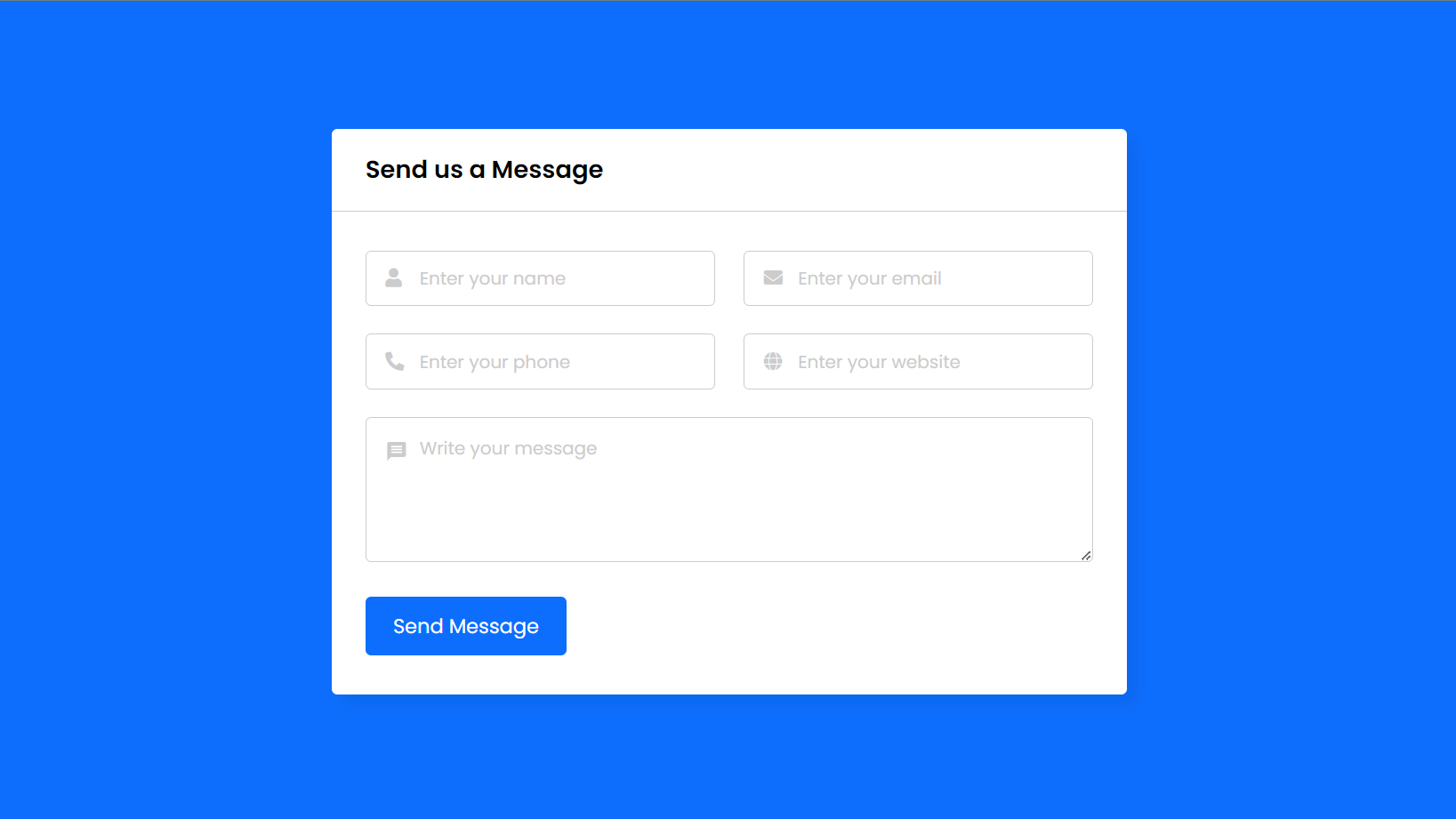
In this project [Contact Form in PHP], as you can in the image preview, there is a contact form with a heading, input fields, button, and status text. This text is dynamic means this text change according to the form status and informs the user about their message is sending, sent, or failed. This contact form is fully validated means the user can’t send a message without entering a valid email address and message. You can watch a demo of this contact form or a tutorial of it.
Create a Working Contact Form in PHP [Source Codes]
To create this project [Contact Form in PHP]. First, you need to create four Files: HTML, CSS, JavaScript & PHP files. After creating these files just paste the following codes into your file. You can also download the source code files of this Contact Form in PHP & JavaScript from the given download button.
First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Coding By Letscodewweb - youtube.com/@Letscodewweb -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact Form in PHP | Letscodewweb</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
</head>
<body>
<div class="wrapper">
<header>Send us a Message</header>
<form action="#">
<div class="dbl-field">
<div class="field">
<input type="text" name="name" placeholder="Enter your name">
<i class='fas fa-user'></i>
</div>
<div class="field">
<input type="text" name="email" placeholder="Enter your email">
<i class='fas fa-envelope'></i>
</div>
</div>
<div class="dbl-field">
<div class="field">
<input type="text" name="phone" placeholder="Enter your phone">
<i class='fas fa-phone-alt'></i>
</div>
<div class="field">
<input type="text" name="website" placeholder="Enter your website">
<i class='fas fa-globe'></i>
</div>
</div>
<div class="message">
<textarea placeholder="Write your message" name="message"></textarea>
<i class="material-icons">message</i>
</div>
<div class="button-area">
<button type="submit">Send Message</button>
<span></span>
</div>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
Second, paste the following codes into your style.css file.
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
display: flex;
padding: 0 10px;
min-height: 100vh;
background: #0D6EFD;
align-items: center;
justify-content: center;
}
::selection{
color: #fff;
background: #0D6EFD;
}
.wrapper{
width: 715px;
background: #fff;
border-radius: 5px;
box-shadow: 10px 10px 10px rgba(0,0,0,0.05);
}
.wrapper header{
font-size: 22px;
font-weight: 600;
padding: 20px 30px;
border-bottom: 1px solid #ccc;
}
.wrapper form{
margin: 35px 30px;
}
.wrapper form.disabled{
pointer-events: none;
opacity: 0.7;
}
form .dbl-field{
display: flex;
margin-bottom: 25px;
justify-content: space-between;
}
.dbl-field .field{
height: 50px;
display: flex;
position: relative;
width: calc(100% / 2 - 13px);
}
.wrapper form i{
position: absolute;
top: 50%;
left: 18px;
color: #ccc;
font-size: 17px;
pointer-events: none;
transform: translateY(-50%);
}
form .field input,
form .message textarea{
width: 100%;
height: 100%;
outline: none;
padding: 0 18px 0 48px;
font-size: 16px;
border-radius: 5px;
border: 1px solid #ccc;
}
.field input::placeholder,
.message textarea::placeholder{
color: #ccc;
}
.field input:focus,
.message textarea:focus{
padding-left: 47px;
border: 2px solid #0D6EFD;
}
.field input:focus ~ i,
.message textarea:focus ~ i{
color: #0D6EFD;
}
form .message{
position: relative;
}
form .message i{
top: 30px;
font-size: 20px;
}
form .message textarea{
min-height: 130px;
max-height: 230px;
max-width: 100%;
min-width: 100%;
padding: 15px 20px 0 48px;
}
form .message textarea::-webkit-scrollbar{
width: 0px;
}
.message textarea:focus{
padding-top: 14px;
}
form .button-area{
margin: 25px 0;
display: flex;
align-items: center;
}
.button-area button{
color: #fff;
border: none;
outline: none;
font-size: 18px;
cursor: pointer;
border-radius: 5px;
padding: 13px 25px;
background: #0D6EFD;
transition: background 0.3s ease;
}
.button-area button:hover{
background: #025ce3;
}
.button-area span{
font-size: 17px;
margin-left: 30px;
display: none;
}
@media (max-width: 600px){
.wrapper header{
text-align: center;
}
.wrapper form{
margin: 35px 20px;
}
form .dbl-field{
flex-direction: column;
margin-bottom: 0px;
}
form .dbl-field .field{
width: 100%;
height: 45px;
margin-bottom: 20px;
}
form .message textarea{
resize: none;
}
form .button-area{
margin-top: 20px;
flex-direction: column;
}
.button-area button{
width: 100%;
padding: 11px 0;
font-size: 16px;
}
.button-area span{
margin: 20px 0 0;
text-align: center;
}
}
Third, paste the following codes into your script.js file.
//Contact Form in PHP
const form = document.querySelector("form"),
statusTxt = form.querySelector(".button-area span");
form.onsubmit = (e)=>{
e.preventDefault();
statusTxt.style.color = "#0D6EFD";
statusTxt.style.display = "block";
statusTxt.innerText = "Sending your message...";
form.classList.add("disabled");
let xhr = new XMLHttpRequest();
xhr.open("POST", "message.php", true);
xhr.onload = ()=>{
if(xhr.readyState == 4 && xhr.status == 200){
let response = xhr.response;
if(response.indexOf("required") != -1 || response.indexOf("valid") != -1 || response.indexOf("failed") != -1){
statusTxt.style.color = "red";
}else{
form.reset();
setTimeout(()=>{
statusTxt.style.display = "none";
}, 3000);
}
statusTxt.innerText = response;
form.classList.remove("disabled");
}
}
let formData = new FormData(form);
xhr.send(formData);
}
//Contact Form in PHP
<?php
$name = htmlspecialchars($_POST['name']);
$email = htmlspecialchars($_POST['email']);
$phone = htmlspecialchars($_POST['phone']);
$website = htmlspecialchars($_POST['website']);
$message = htmlspecialchars($_POST['message']);
if(!empty($email) && !empty($message)){
if(filter_var($email, FILTER_VALIDATE_EMAIL)){
$receiver = "receiver_email_address"; //enter that email address where you want to receive all messages
$subject = "From: $name <$email>";
$body = "Name: $name\nEmail: $email\nPhone: $phone\nWebsite: $website\n\nMessage:\n$message\n\nRegards,\n$name";
$sender = "From: $email";
if(mail($receiver, $subject, $body, $sender)){
echo "Your message has been sent";
}else{
echo "Sorry, failed to send your message!";
}
}else{
echo "Enter a valid email address!";
}
}else{
echo "Email and message field is required!";
}
?>
That’s all, now you’ve successfully created a Working Contact Form in PHP. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it. But it won’t work on your localhost and to make it work you’ve to upload it to an online server.
To upload it to an online server first, extract the downloaded zip file on your PC and open the message.php file. In this file, there is a $receiver variable and you’ve to enter that email address where you want to receive all messages. After entering the email, just save this file and make a zip file of this folder and then upload it to your hosting and extract it there. Now, you’re ready to receive your visitor’s messages using this Contact Form in PHP.
Most Popular
Recent Posts









