How to Validate Email in HTML CSS & JavaScript | Email Checker
by Letscode - October 4,2023

Hello friend, I hope you are doing and creating awesome projects. Today in this blog you will learn to Validate an Email Address in HTML CSS and JavaScript. There are lots of validation projects that you can found on this blog like Email Validation, password, and confirm password validation.
An Email Validation means authenticating the email address that the user filled. You can see on the apps of the website where a login or signup form available and we need to enter our email address and password to register. For such things, a valid email address is needed.
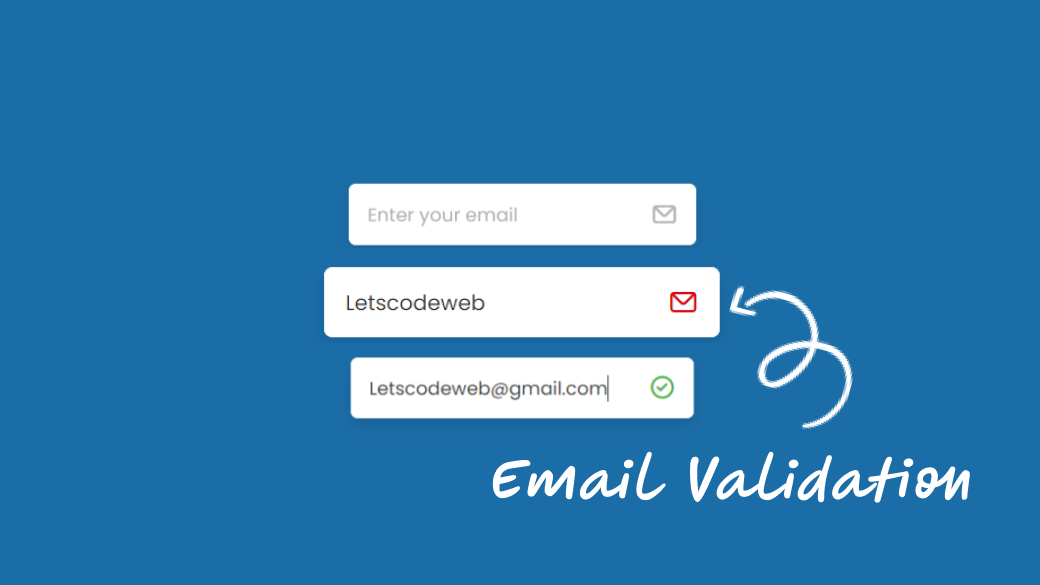
Let’s have a quick look at the given image of our project [How to Validate Email Address]. On the image, you can see three input fields with text and icons. On the first input email field, we can see it is empty, on the second input email field, we can see an invalid email that’s why the icon color is red and on the third input email field, we can see a valid email that’s why the color of the icon is green and check icon. The color icons will automatically while you are typing the email.
Email Checker [Source Code]
To get the following HTML and CSS code for the Email Checker you need to create two files one is an HTML file and another is a CSS file. After creating these two files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript Email Vaidation</title>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css" />
<!-- Unicons CSS -->
<link
rel="stylesheet"
href="https://unicons.iconscout.com/release/v4.0.0/css/line.css"
/>
</head>
<body>
<div class="input-field">
<input type="email" placeholder="Enter your email" spellcheck="false"/>
<i class="uil uil-envelope email-icon"></i>
</div>
<!-- JavaScript -->
<script>
const input = document.querySelector("input"),
emailIcon = document.querySelector(".email-icon")
input.addEventListener("keyup", () =>{
let pattern = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/;
if(input.value === ""){
emailIcon.classList.replace("uil-check-circle", "uil-envelope");
return emailIcon.style.color = "#b4b4b4";
}
if(input.value.match(pattern)){
emailIcon.classList.replace("uil-envelope", "uil-check-circle");
return emailIcon.style.color = "#4bb543"
}
emailIcon.classList.replace("uil-check-circle", "uil-envelope");
emailIcon.style.color = "#de0611"
})
</script>
</body>
</html>
/* Coding by Letscode */
/* Google Fonts - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #1b6da7;
}
.input-field {
position: relative;
height: 50px;
width: 280px;
border-radius: 6px;
background-color: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.input-field input {
height: 100%;
width: 100%;
border: none;
outline: none;
border-radius: 6px;
padding: 0 15px;
font-size: 15px;
font-weight: 400;
color: #333;
}
input::placeholder {
color: #b4b4b4;
}
.input-field .email-icon {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
font-size: 22px;
color: #b4b4b4;
}
If you face any difficulties while creating your Valid Email Checker or your code is not working as expected, you can download the source code files for this Valid Email Checker for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.
Most Popular
Recent Posts









