Popup Login Form Design in HTML and CSS
by Letscode - October 4,2023

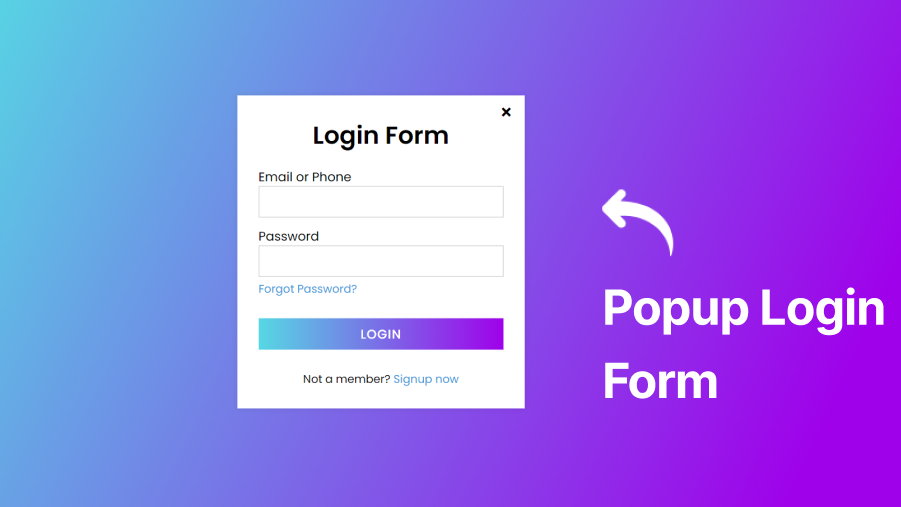
Popup Login Form Design in HTML & CSS Hello readers, Today in this blog you’ll learn how to create a Popup Login Form Design using only HTML & CSS. Earlier I have shared many blogs on how to create Login Form Design with Password Show Hide Toggle Button. And, now I’m going to create a Modal Login Form using only HTML & CSS.
Popup boxes (or dialog boxes) are modal windows used to inform or alert the user, or to get input from the user. Popup boxes restrict the user from accessing other features of a program until the popup is closed, so they should not be overused.
As you have seen on many websites there is a dialog box that is based on JavaScript or JavaScript library. But today I’ll share with you this program (Popup or Modal Login Form) using only HTML & CSS. In this program, at first, on the webpage, there is a white button with “View Form” text. And when you click on that button then the Popup or Modal Login Form will be displayed.
If you’re feeling difficulty understanding what I am saying. You can watch a full video tutorial on this program (Popup or Modal Login Form).
Modal or Popup Login Form Design [Source Codes]
To create this program (Popup or Modal Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By Letscodeweb -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Popup Login Form Design | Letscodeweb</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
</head>
<body>
<div class="center">
<input type="checkbox" id="show">
<label for="show" class="show-btn">View Form</label>
<div class="container">
<label for="show" class="close-btn fas fa-times" title="close"></label>
<div class="text">
Login Form
</div>
<form action="#">
<div class="data">
<label>Email or Phone</label>
<input type="text" required>
</div>
<div class="data">
<label>Password</label>
<input type="password" required>
</div>
<div class="forgot-pass">
<a href="#">Forgot Password?</a>
</div>
<div class="btn">
<div class="inner"></div>
<button type="submit">login</button>
</div>
<div class="signup-link">
Not a member? <a href="#">Signup now</a>
</div>
</form>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Poppins',sans-serif;
}
body{
display: flex;
height: 100vh;
text-align: center;
align-items: center;
justify-content: center;
background: #151515;
}
.login-form{
position: relative;
width: 370px;
height: auto;
background: #1b1b1b;
padding: 40px 35px 60px;
box-sizing: border-box;
border: 1px solid black;
border-radius: 5px;
box-shadow: inset 0 0 1px #272727;
}
.text{
font-size: 30px;
color: #c7c7c7;
font-weight: 600;
letter-spacing: 2px;
}
form{
margin-top: 40px;
}
form .field{
margin-top: 20px;
display: flex;
}
.field .fas{
height: 50px;
width: 60px;
color: #868686;
font-size: 20px;
line-height: 50px;
border: 1px solid #444;
border-right: none;
border-radius: 5px 0 0 5px;
background: linear-gradient(#333,#222);
}
.field input,form button{
height: 50px;
width: 100%;
outline: none;
font-size: 19px;
color: #868686;
padding: 0 15px;
border-radius: 0 5px 5px 0;
border: 1px solid #444;
caret-color: #339933;
background: linear-gradient(#333,#222);
}
input:focus{
color: #339933;
box-shadow: 0 0 5px rgba(0,255,0,.2),
inset 0 0 5px rgba(0,255,0,.1);
background: linear-gradient(#333933,#222922);
animation: glow .8s ease-out infinite alternate;
}
@keyframes glow {
0%{
border-color: #339933;
box-shadow: 0 0 5px rgba(0,255,0,.2),
inset 0 0 5px rgba(0,0,0,.1);
}
100%{
border-color: #6f6;
box-shadow: 0 0 20px rgba(0,255,0,.6),
inset 0 0 10px rgba(0,255,0,.4);
}
}
button{
margin-top: 30px;
border-radius: 5px!important;
font-weight: 600;
letter-spacing: 1px;
cursor: pointer;
}
button:hover{
color: #339933;
border: 1px solid #339933;
box-shadow: 0 0 5px rgba(0,255,0,.3),
0 0 10px rgba(0,255,0,.2),
0 0 15px rgba(0,255,0,.1),
0 2px 0 black;
}
.link{
margin-top: 25px;
color: #868686;
}
.link a{
color: #339933;
text-decoration: none;
}
.link a:hover{
text-decoration: underline;
}
That’s all, now you’ve successfully created a Popup Login Form Design in HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.
Most Popular
Recent Posts









