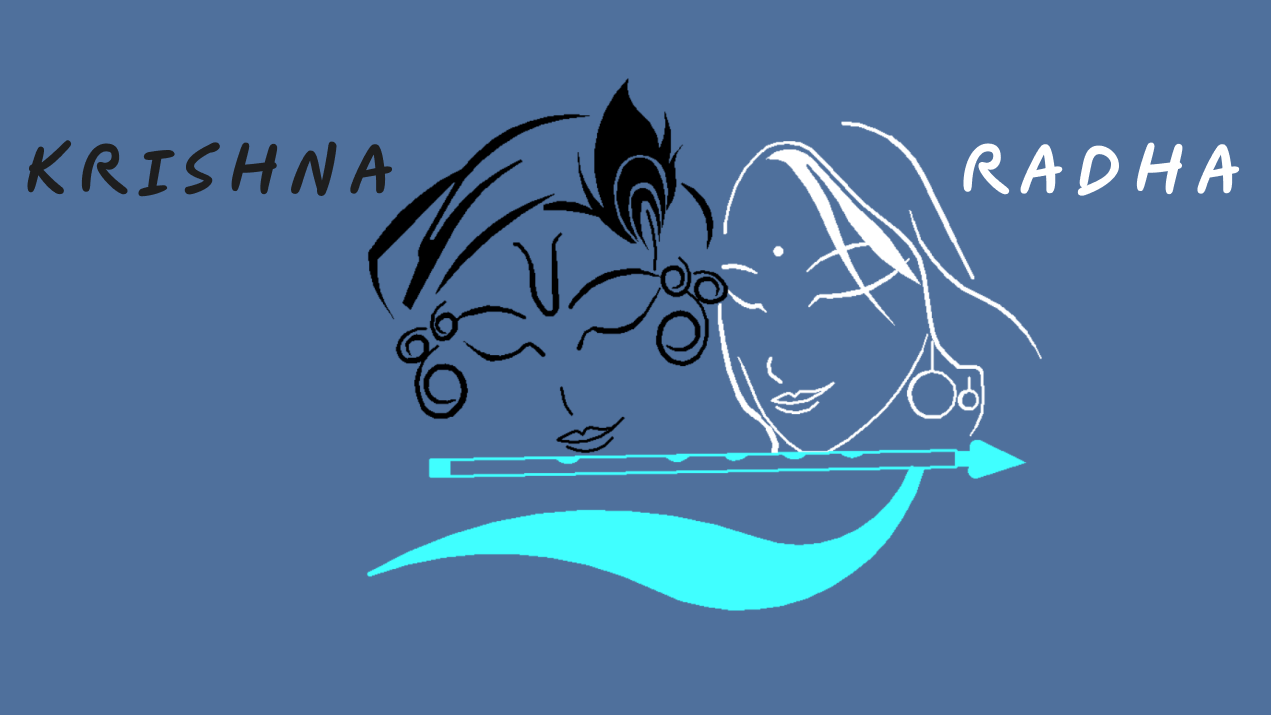
How To Create Radha Krishna Graphic Design Using Python Turtle
by Letscode - October 4,2023

Introduction:
Embarking on a journey that intertwines the realms of art and code, we delve into the captivating world of graphic design using Python Turtle. In this blog post, we'll guide you through the process of crafting a mesmerizing Radha Krishna graphic. As we navigate the strokes and curves on the digital canvas, the convergence of creativity and technology unfolds, giving life to an enchanting portrayal of the divine duo.
Setting the Stage:
Before we commence our artistic endeavor, let's set the stage. Python Turtle, a versatile graphics module, serves as our digital canvas. With a few lines of code, we create an immersive environment where the divine love of Radha and Krishna will manifest. The screen is adorned with serene hues, inviting us to explore the intersection of spirituality and programming.
The Artistic Symphony:
As the digital brush hovers over the canvas, Radha begins to emerge. With graceful circles and delicate lines, her visage takes shape. The simplicity of the design process mirrors the divine simplicity of her being. Each stroke, deliberate and purposeful, encapsulates the essence of Radha, capturing the spirit of devotion through the lens of code.
The Dance of Krishna:
As the digital brush hovers over the canvas, Radha begins to emerge. With graceful circles and delicate lines, her visage takes shape. The simplicity of the design process mirrors the divine simplicity of her being. Each stroke, deliberate and purposeful, encapsulates the essence of Radha, capturing the spirit of devotion through the lens of code.
A Tapestry of Devotion:
As the Python Turtle gracefully moves across the canvas, a tapestry of devotion unfolds. The Radha Krishna graphic design becomes more than just pixels on a screen; it becomes a digital hymn, an ode to the divine union. The fusion of art and code transcends the boundaries of creativity, offering a glimpse into the beauty that can be achieved when technology and spirituality intertwine.
Conclusion:
In concluding our artistic journey, we celebrate the creation of a Radha Krishna graphic design using Python Turtle. Through the lens of code, we've woven a visual narrative that captures the essence of devotion, bringing to life the divine dance of Radha and Krishna on the digital canvas. May this exploration inspire further creative endeavors that bridge the gap between the tangible and the ethereal, illustrating the endless possibilities that arise when art and code harmonize.
Steps To Make Radha Krishna Graphic Design Using Python Turtle
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an .py file. its extension .py
import turtle
wn=turtle.Screen()
wn.setup(768,768)
wn.title("YOUTUBE - Letscodeweb")
wn.bgcolor("#4F709C")
#Radha
b=turtle.Turtle()
b.color('#fff')
b.up()
b.speed(0)
b.seth(0)
b.fd(22)
b.seth(90)
b.fd(103)
b.pensize(5)
b.down()
#1 eye1 1
b.seth(10)
b.circle(-50,25)
b.pensize(4)
b.circle(-50,10)
b.pensize(3)
b.circle(-50,5)
b.pensize(2)
b.circle(-50,3)
b.up()
b.seth(180)
b.fd(35)
b.seth(-90)
b.fd(14)
b.down()
#1 eye1 2
b.seth(-46)
b.fd(5)
b.pensize(3)
b.fd(10)
b.pensize(4)
b.fd(4)
b.pensize(5)
b.circle(25,62)
b.pensize(4)
b.seth(-48)
b.fd(3)
b.pensize(3)
b.fd(4)
b.pensize(2)
b.fd(3)
b.up()
b.seth(45)
b.fd(63)
b.down()
#1 eye2 1
b.circle(-100,3)
b.pensize(3)
b.circle(-100,8)
b.pensize(4)
b.circle(-100,9)
b.pensize(5)
b.circle(-100,13)
b.pensize(4)
b.circle(-100,8)
b.pensize(3)
b.circle(-100,6)
b.pensize(2)
b.circle(-100,3)
b.up()
b.seth(-139)
b.fd(103)
b.down()
#1 eye2 2
b.seth(46)
b.fd(4)
b.pensize(3)
b.fd(6)
b.pensize(4)
b.fd(6)
b.seth(-5)
b.circle(115,5)
b.pensize(5)
b.circle(115,10)
b.pensize(6)
b.circle(115,15)
b.pensize(5)
b.circle(115,10)
b.pensize(4)
b.circle(115,5)
b.pensize(3)
b.circle(115,5)
b.pensize(2)
b.circle(115,5)
b.up()
b.seth(176)
b.fd(142)
b.down()
#2 pottu
b.pensize(7)
b.circle(2)
b.pensize(4)
b.up()
b.seth(-94)
b.fd(118)
b.down()
#3 nose
b.seth(-125)
b.circle(15,85)
b.fd(10)
b.pensize(3)
b.up()
b.seth(-115)
b.fd(22)
b.down()
#3 mouth
b.seth(28)
b.fd(15)
b.circle(-9,85)
b.seth(75)
b.circle(-9,83)
b.circle(40,48)
b.seth(-131)
b.circle(-65,62)
#b.pensize(3)
b.up()
b.seth(-70)
b.fd(6)
b.down()
b.seth(-34)
b.circle(35,80)
b.pensize(2)
b.up()
b.seth(150)
b.fd(99)
b.down()
#3 face
b.seth(-67)
b.fd(10)
b.pensize(3)
b.fd(40)
b.circle(122,36)
b.seth(0)
b.fd(27)
b.seth(27)
b.circle(220,40)
b.pensize(2)
b.circle(220,5)
b.pensize(3)
b.up()
b.seth(-60)
b.fd(10)
b.down()
#3 hear1
b.seth(-90)
b.fd(32)
b.seth(0)
b.circle(-25,160)
b.pensize(4)
b.circle(-25,100)
b.pensize(5)
b.circle(-25,50)
b.pensize(4)
b.circle(-25,35)
b.pensize(3)
b.circle(-25,15)
b.pensize(3)
b.up()
b.seth(-10)
b.fd(40)
b.down()
#3 hear2
b.seth(-90)
b.fd(14)
b.seth(0)
b.circle(-10,160)
b.pensize(4)
b.circle(-10,100)
b.pensize(5)
b.circle(-10,50)
b.pensize(4)
b.circle(-10,35)
b.pensize(3)
b.circle(-10,15)
b.pensize(4)
b.up()
b.seth(147)
b.fd(315)
b.down()
#3 hair1
b.seth(90)
b.circle(-120,5)
b.pensize(3)
b.circle(-120,40)
b.pensize(3)
b.circle(-45,50)
b.pensize(4)
b.circle(-45,42)
b.fd(70)
b.seth(-38)
b.fd(50)
b.pensize(5)
b.circle(-75,44)
b.fd(50)
b.circle(70,48)
b.seth(-5)
b.pensize(4)
b.fd(20)
b.circle(-7,82)
b.pensize(3)
b.fd(25)
b.circle(-60,33)
b.pensize(2)
b.circle(-60,10)
b.pensize(1)
b.up()
b.seth(-90)
b.fd(15)
b.seth(-179)
b.fd(212)
b.down()
#3 hair2
b.pensize(7)
b.seth(80)
b.circle(30,51)
b.pensize(4)
b.fd(18)
b.pensize(7)
b.seth(150)
b.circle(-50,37)
b.pensize(6)
b.circle(-250,13)
b.pensize(5)
b.circle(-250,6)
b.pensize(4)
b.circle(-250,4)
b.pensize(1)
b.up()
b.seth(56)
b.fd(238)
b.down()
#3 hair3
b.pensize(4)
b.seth(-2)
b.circle(-100,31)
b.pensize(6)
b.circle(-100,31)
b.fd(80)
b.pensize(4)
b.fd(45)
b.pensize(1)
b.up()
b.seth(133)
b.fd(100)
b.down()
#3 hair4
b.seth(-78)
b.pensize(2)
b.circle(132,5)
b.pensize(3)
b.circle(132,10)
b.pensize(4)
b.circle(132,20)
b.pensize(5)
b.circle(132,20)
b.circle(-120,20)
b.pensize(4)
b.circle(-120,10)
b.pensize(3)
b.circle(-120,8)
b.pensize(2)
b.circle(-120,7)
b.pensize(1)
b.up()
b.seth(144)
b.fd(368)
b.down()
#3 hair5
b.begin_fill()
b.seth(45)
b.circle(-35,92)
b.fd(70)
b.seth(-42)
b.fd(30)
b.circle(-80,14)
b.fd(60)
b.seth(152)
b.circle(-220,27)
b.seth(115)
b.circle(220,20)
b.circle(2,176)
b.circle(-150,25)
b.circle(281,27)
b.seth(138)
b.circle(-280,26)
b.circle(280,16)
b.circle(24,65)
b.end_fill()
b.ht()
#Krishna
c=turtle.Turtle()
c.speed(0)
c.color('#000')
c.up()
c.seth(166)
c.fd(200)
c.down()
#1 eye1 1
c.pensize(4)
c.seth(150)
c.circle(70,13)
c.pensize(5)
c.circle(70,10)
c.pensize(6)
c.circle(70,10)
c.pensize(7)
c.circle(70,15)
c.pensize(5)
c.circle(70,8)
c.pensize(3)
c.circle(70,7)
c.pensize(2)
c.circle(70,5)
c.up()
c.seth(-19.5)
c.fd(104)
c.down()
#1 eye1 2
c.pensize(5)
c.seth(137)
c.fd(8)
c.pensize(4)
c.fd(5)
c.circle(8,92)
c.circle(-37,26)
c.pensize(5)
c.circle(-37,20)
c.pensize(6)
c.circle(-37,10)
c.pensize(7)
c.circle(-37,10)
c.pensize(6)
c.circle(-37,10)
c.pensize(4)
c.circle(-37,10)
c.pensize(3)
c.fd(8)
c.pensize(2)
c.fd(7)
c.pensize(1)
c.fd(5)
c.up()
c.seth(17.5)
c.fd(123)
c.down()
#1 eye2 1
c.pensize(5)
c.seth(58)
c.circle(-80,5)
c.pensize(6)
c.circle(-80,10)
c.pensize(7)
c.circle(-80,15)
c.pensize(8)
c.circle(-80,15)
c.pensize(7)
c.circle(-80,10)
c.pensize(6)
c.circle(-80,8)
c.pensize(4)
c.circle(-80,7)
c.pensize(3)
c.circle(-80,5)
c.pensize(2)
c.circle(-80,3)
c.pensize(1)
c.circle(-80,2)
c.up()
c.seth(-139)
c.fd(118)
c.down()
#1 eye2 2
c.pensize(5)
c.seth(68)
c.fd(6)
c.pensize(4)
c.fd(3)
c.pensize(3)
c.fd(6)
c.circle(-12,57)
c.pensize(4)
c.circle(-12,20)
c.pensize(5)
c.circle(-12,10)
c.pensize(6)
c.circle(45,30)
c.pensize(7)
c.circle(45,20)
c.pensize(6)
c.circle(45,15)
c.pensize(4)
c.circle(45,8)
c.pensize(3)
c.circle(45,7)
c.fd(17)
c.pensize(2)
c.fd(10)
c.up()
c.seth(163)
c.fd(165)
c.down()
#2 pottu
c.seth(-10)
c.pensize(4)
c.fd(5)
c.seth(-45)
c.circle(-50,30)
c.pensize(5)
c.circle(-50,10)
c.pensize(6)
c.fd(15)
c.circle(45,39)
c.circle(7,138)
c.pensize(7)
c.fd(30)
c.pensize(6)
c.fd(20)
c.pensize(5)
c.fd(10)
c.pensize(4)
c.fd(5)
c.circle(-18,35)
c.pensize(3)
c.circle(-18,20)
c.up()
c.seth(-89.5)
c.fd(167)
c.down()
#2 nose
c.circle(45,40)
c.up()
c.seth(-120)
c.fd(31)
c.down()
#3 mouth
c.seth(27)
c.fd(18)
c.circle(-9,85)
c.seth(78)
c.circle(-10,98)
c.circle(25,80)
c.seth(-127)
c.circle(-67,68)
c.up()
c.seth(-35)
c.fd(13)
c.down()
c.seth(-30)
c.circle(37,85)
c.pensize(1)
c.up()
c.seth(151.5)
c.fd(270)
c.down()
#3 head1
c.begin_fill()
c.seth(127)
c.circle(-90,43)
c.seth(45.5)
c.fd(118)
c.circle(-1,165)
c.fd(74)
c.circle(25,45)
c.seth(-111)
c.fd(50)
c.seth(-40)
c.fd(10)
c.seth(61)
c.fd(100)
c.circle(-185,32)
c.circle(1,175)
c.circle(200,37)
c.circle(-2.5,180)
c.fd(48)
c.seth(60)
c.circle(-180,58)
c.seth(173)
c.circle(150,60)
c.seth(-155)
c.circle(238,33)
c.seth(-92)
c.circle(95,43)
c.end_fill()
c.up()
c.seth(23)
c.fd(55)
c.down()
#3 head2
c.begin_fill()
c.seth(52)
c.circle(-400,24)
c.seth(-165)
c.circle(200,50)
c.end_fill()
c.up()
c.seth(38)
c.fd(150)
c.down()
#3 head3
c.begin_fill()
c.seth(2)
c.circle(-180,20)
c.seth(133)
c.circle(55,70)
c.end_fill()
c.up()
c.seth(9)
c.fd(152)
c.down()
#3 head4
c.begin_fill()
c.seth(-20)
c.circle(-50,98)
c.seth(80)
c.circle(70,65)
c.end_fill()
c.up()
c.seth(-91)
c.fd(80)
c.down()
#1 hair1
c.seth(-35)
c.pensize(3)
c.circle(-25,45)
c.pensize(4)
c.circle(-25,50)
c.pensize(5)
c.circle(-10,70)
c.pensize(5)
c.circle(-18,80)
c.circle(-11,150)
c.pensize(4)
c.circle(-11,60)
c.pensize(3)
c.circle(-11,30)
c.pensize(2)
c.circle(-11,20)
c.pensize(1)
c.circle(-11,10)
c.up()
c.seth(32)
c.fd(29)
c.down()
#1 hair2
c.seth(24)
c.pensize(3)
c.circle(-25,45)
c.pensize(4)
c.circle(-25,50)
c.pensize(5)
c.circle(-11,70)
c.pensize(5)
c.circle(-19,80)
c.circle(-12,150)
c.pensize(4)
c.circle(-12,60)
c.pensize(3)
c.circle(-12,30)
c.pensize(2)
c.circle(-12,20)
c.pensize(1)
c.circle(-12,10)
c.up()
c.seth(170)
c.fd(31)
c.down()
#1 hair3
c.seth(-33)
c.pensize(3)
c.circle(-48,45)
c.pensize(4)
c.circle(-48,50)
c.pensize(5)
c.circle(-22,90)
c.pensize(6)
c.circle(-30,95)
c.pensize(6)
c.circle(-20,150)
c.pensize(5)
c.circle(-20,60)
c.pensize(4)
c.circle(-20,30)
c.pensize(3)
c.circle(-20,20)
c.pensize(2)
c.circle(-20,10)
c.up()
c.seth(169)
c.fd(245)
c.down()
#2 hair1
c.seth(-155)
c.pensize(3)
c.circle(25,45)
c.pensize(4)
c.circle(25,50)
c.pensize(5)
c.circle(10,85)
c.pensize(6)
c.circle(16,70)
c.circle(10,150)
c.pensize(4)
c.circle(10,60)
c.pensize(3)
c.circle(10,30)
c.pensize(2)
c.circle(10,20)
c.pensize(1)
c.circle(10,10)
c.up()
c.seth(167)
c.fd(23)
c.down()
#2 hair2
c.seth(168)
c.pensize(3)
c.circle(25,45)
c.pensize(4)
c.circle(25,50)
c.pensize(5)
c.circle(12,85)
c.pensize(6)
c.circle(19,70)
c.circle(11,150)
c.pensize(4)
c.circle(11,60)
c.pensize(3)
c.circle(11,30)
c.pensize(2)
c.circle(11,20)
c.pensize(1)
c.circle(11,10)
c.up()
c.seth(21)
c.fd(30)
c.down()
#2 hair3
c.seth(-148)
c.pensize(3)
c.circle(48,40)
c.pensize(5)
c.circle(48,50)
c.pensize(6)
c.circle(22,90)
c.pensize(7)
c.circle(30,95)
c.pensize(6)
c.circle(20,150)
c.pensize(5)
c.circle(20,60)
c.pensize(4)
c.circle(20,30)
c.pensize(3)
c.circle(20,20)
c.pensize(2)
c.circle(20,10)
c.up()
c.seth(33)
c.fd(258)
c.down()
#1 peacock1
c.pensize(3)
c.seth(85)
c.circle(150,25)
c.pensize(1)
c.up()
c.seth(-88)
c.fd(42)
c.down()
#1 peacock2
c.begin_fill()
c.seth(131)
c.circle(-75,45)
c.circle(-12,150)
c.circle(-85,35)
c.seth(88)
c.circle(75,34)
c.circle(5,137)
c.circle(75,40)
c.end_fill()
c.up()
c.seth(135)
c.fd(15)
c.down()
#1 peacock3
c.begin_fill()
c.seth(140)
c.circle(-65,77)
c.circle(-20,125)
c.circle(-85,45)
c.seth(84)
c.circle(75,32)
c.circle(15,140)
c.circle(65,47)
c.end_fill()
c.end_fill()
c.up()
c.seth(-110)
c.fd(4)
c.down()
#1 peacock4
c.begin_fill()
c.seth(140)
c.circle(-70,70)
c.circle(-28,145)
c.circle(-85,27)
c.seth(54)
c.circle(50,50)
c.circle(-30,60)
c.seth(-140)
c.circle(50,35)
c.seth(74)
c.circle(100,36)
c.seth(-82)
c.circle(-70,35)
c.seth(92)
c.circle(55,50)
c.circle(-35,65)
c.seth(-135)
c.circle(125,70)
c.seth(140)
c.circle(-80,50)
c.seth(-94)
c.circle(100,70)
c.end_fill()
c.ht()
#pullangulal
d=turtle.Turtle()
d.speed(0)
d.color('#40ffff')
d.up()
d.seth(-159)
d.fd(296)
d.down()
#1
d.pensize(3)
d.seth(-90)
d.begin_fill()
d.fd(18)
d.seth(-179)
d.fd(20)
d.seth(90)
d.fd(18)
d.seth(1)
d.fd(20)
d.end_fill()
d.fd(550)
d.seth(-90)
d.fd(18)
d.seth(-179)
d.fd(550)
d.seth(90)
d.fd(18)
d.pensize(1)
d.seth(1)
d.fd(115)
d.seth(-50)
d.begin_fill()
d.circle(18,103)
d.end_fill()
d.seth(1)
d.fd(91)
d.seth(-50)
d.begin_fill()
d.circle(18,103)
d.end_fill()
d.seth(1)
d.fd(35)
d.seth(-50)
d.begin_fill()
d.circle(18,103)
d.end_fill()
d.seth(1)
d.fd(35)
d.seth(-50)
d.begin_fill()
d.circle(18,103)
d.end_fill()
d.seth(1)
d.fd(35)
d.seth(-50)
d.begin_fill()
d.circle(18,100)
d.end_fill()
d.seth(1)
d.fd(99)
d.seth(-90)
d.fd(18)
d.seth(-179)
d.fd(550)
d.seth(90)
d.fd(18)
d.seth(1)
d.fd(550)
d.seth(-90)
d.fd(1)
d.begin_fill()
d.seth(1)
d.fd(15)
d.seth(90)
d.fd(5)
d.circle(-7,115)
d.fd(55)
d.seth(-162)
d.fd(55)
d.circle(-7,115)
d.fd(5)
d.seth(-179)
d.fd(15)
d.end_fill()
d.pensize(5)
d.up()
d.seth(-90)
d.fd(1)
d.seth(-179)
d.fd(47)
d.down()
d.begin_fill()
d.seth(-110)
d.circle(-130,90)
d.circle(500,50)
d.seth(20)
d.circle(-400,46)
d.circle(204,101)
d.end_fill()
d.ht()
Most Popular
Recent Posts









